VECTOR IMAGE
Vector images (.DXF) are angles, percentages basically using mathematics instead of pixels. This means that the file size of a vector image is a lot smaller than the file size of a jpeg image. Vector images keep there quality when resized because mathematics don’t change with larger sized images.
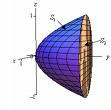
Below is an example of a vector image.

This image is saves as a Gif and you can see how the mathematics are used to create the image, and this is why it can be resized without the loss of quality of image. I am now going to justify the use of using a vector images for example they would be used in websites beacuse the vector images will speed up the download time and the quality of images when resized. But sometimes if the website are trying to sell a very desirable product they may want to use a higher quality image type to get the best quality picture.
JPEG IMAGE


There are compression techniques that will compress the file to make it as small as possible for example WinZip. When unzipped the image will be the same file size as it was originally and still have its original characteristics.
Image resolution is the overall detail level in the image; because DXF is a vector image the overall image detail is not as high as it would be if it was a jpeg. The colour depth of an image is the bits per pixel, the more bits in a pixel the more colours that are available more realistic. Vector images don’t use pixels so this doesn’t come into effect until the image is printed, and then its down to the printer defaults.























